Hallo und Willkommen!
Auf dieser Webseite erfährst du, wie du eine Altersabfrage auf deiner Jimdo-Seite einfügst. Diese Anleitung wurde von einem Jimdo-Nutzer für andere Jimdo-Nutzer erstellt und steht in keiner Verbindung zur Firma Jimdo. Das Einfügen der Altersabfrage mit Hilfe dieser Anleitung geschieht auf eigene Gefahr! Ich übernehme keine Haftung für etwaig auftretende Fehler.
Hinweis:
Bitte denke daran, dass deine Jimdo-Seite von jeder Person im Internet aufgerufen werden kann - also auch von Minderjährigen.
Aber wann macht eine Altersabfrage auf deiner Jimdo-Seite Sinn?
- Du verkaufst Produkte wie z.B. alkoholische Getränke oder Tabakwaren in deinem Jimdo-Shop
- Du veröffentlichst erotische Inhalte in Form von Bildern oder Texten auf deiner Jimdo-Seite
Bitte beachte, dass diese Webseite keine Rechtsberatung in irgendeiner Form darstellt!
Ob deine Webseite eine Altersabfrage oder ähnliche Schutzmechanismen benötigt, das erfrage bitte bei deiner Rechtsberatung oder deinem Jugendschutzbeauftragten.
Hinweise zum Thema Jugendschutz findest du auf folgenden Seiten:
Einschränkungen:
Jimdo unterstützt die Anpassung einer Jimdo-Seite mit eigenem HTML und CSS Code, bietet aber keinen Support für den eingefügten fremden Code. Um Probleme zu vermeiden sei daher bitte sehr sorgfältig bei der Anpassung deiner Seite.
Wenn du einen Fehler gemacht hast und sich deine Seite nicht mehr korrekt aufrufen lässt, dann melde dich im sogenannten Safemode an. Im Safemode wird dein eingefügter Code ignoriert und deine Seite ist wieder korrekt aufrufbar.
Hier der Link zum Anmelden im Safemode:
Anleitung:
Schritt 1:
Erstelle in der Navigation eine versteckte Unterseite. Auf der erstellten Seite füge jetzt ein Element "Dateidownload" ein. Lade dort das Logo deiner Webseite oder ein von gewähltes Bild hoch. Die optimale Auflösung des Bildes liegt zwischen 300-400 Pixeln vertikal und horizontal. Wenn dir kein passendes Bild vorliegt, so nutze gerne eines dieser Bilder:


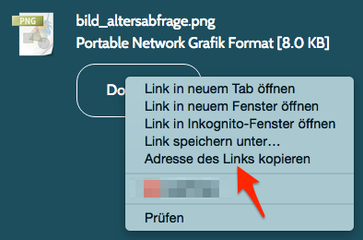
Öffne danach die erstellte Unterseite in der Besucher-Ansicht. Klicke mit der rechten Maustaste auf den Button "Download" und wähle in dem sich öffnenden Kontextmenu "Adresse des Links kopieren" beziehungsweise "Link-Adresse kopieren". Dies ist der Link zu deinem Bild, den du im nächsten Schritt benötigst.


Schritt 2:
Öffne nun deine Jimdo-Seite im Bearbeitungsmodus und füge dort ein Element "Widget / HTML" in der sogenannten Seitenleiste deiner Jimdo-Seite ein.
Weitere Informationen zu dem Widget/HTML-Element findest du in der Hilfe von Jimdo:
http://hilfe.jimdo.com/basiswissen/die-inhalte/widget-html/
Infos zu der Seitenleiste gibt es hier:
https://hilfe.jimdo.com/basiswissen/webseiten-struktur/seitenleiste/

In das Widget/HTML-Element fügst du nun den unten angezeigten HTML-Code ein. Die rot markierten Einträge ersetzt du wenn du es wünscht durch deine Texte und dein gewähltes Logo beziehungsweise Bild. Dieses hast du im vorherigen Schritt auf deiner Seite hochgeladen.
<script type="text/javascript">
function readCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for(var i=0;i < ca.length;i++) {
var c = ca[i];
while (c.charAt(0)==' ') c = c.substring(1,c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length,c.length);
}
return null;
}
function confirmedAge() {
document.body.removeChild(document.getElementById('verifyage'));
document.cookie = 'ageconfirmation=altgenug';
}
function appendVerifyPage() {
var verifyPageContainer = document.createElement('div');
verifyPageContainer.setAttribute("id", "verifyage");
verifyPageContainer.setAttribute("class", "verifyage");
verifyPageContainer.innerHTML = '<div class=\'verifyageinput\'><img src=\'https://altersabfrage-beispiel.jimdo.com/app/download/8472894086/logo_red.png\'><p class=\'verifyageabfrage\'>Diese Webseite richtet sich an ein volljähriges Publikum. Bitte bestätige dein Alter.<\/p><br /><input class=\'verifybutton\' type=\'button\' value=\'Ich bin über 18 Jahre alt.\' onclick=\'confirmedAge();\' /> <input class=\'verifybutton\'type=\'button\' value=\'Ich bin unter 18 Jahre alt.\' onclick=location.href=\'https://www.google.de/\' /><\/div>';
document.body.appendChild(verifyPageContainer);
}
if (readCookie('ageconfirmation') !== "altgenug") {
appendVerifyPage();
}
</script>
Schritt 3:
Füge bitte folgenden CSS-Code in den Head-Bereich deiner Jimdo-Seite ein. Wenn du dich gut mit HTML und CSS auskennst so kannst du diesen Code deinen Bedürfnissen anpassen. Das heißt die Farbe(n), Schriftart und Ausrichtung.
Wie du den Head-Bereich deiner Jimdo-Seite bearbeitest kannst du hier nachlesen:
https://hilfe.jimdo.com/einstellungen/webseite/head-bearbeiten/
<style type="text/css">
div.verifyage {width: 100%; height: 100%; align-content: center;background-color: #fff; z-index: 66666; position: fixed;top: 0px; left: 0px;}
div.verifyageinput {min-width: 400px; min-height: 400px; text-align: center; z-index: 666; position: relative; top: 100px; margin-left: auto; margin-right: auto;}
p.verifyageabfrage {color: #444; font: 20px open sans, sans-serif;}
.verifybutton {border-radius: 8px; color: #fff; width: 200px; height: 32px; border: 1px solid #444;background-color: #444; font: 14px open sans, sans-serif; -webkit-transition-duration: 0.4s; transition-duration: 0.5s;}
.verifybutton:hover {color: #444; background-color: #fff;}
</style>
Schritt 4:
Als letzter Schritt prüfe bitte nochmal ob du alle Schritte genau befolgt hast. Danach rufe deine Jimdo-Seite auf und teste ob das Einbinden der Abfrage erfolgreich war. Wenn Fehler auftreten kontrolliere bitte den von dir eingefügten Code auf Richtigkeit. Wenn sich deine Seite nicht mehr aufrufen lässt, so beachte den Hinweis zum Safemode hier.
Wie diese Abfrage aussieht kannst du dir auf dieser Beispielseite ansehen: